
Yesterday Google launched its latest PageSpeed Insights (PSI) update, with a focus on usability and clarity. Below we list the key changes and why we think this will have a positive impact for website owners in particular.
What is the PageSpeed Insights tool?
The PSI tool analyses content on a webpage and sees how it can be modified to make page load speed faster for users.
Poor page speed is one of the key reasons why visitors don’t progress to a website, with anything over 2 seconds often leading to a user exiting the page.
What’s changed?
The first thing we noticed at TDMP is the emphasis on the more user-friendly interfacing. Whilst user friendliness is always a key objective with any product, it seems that Google is doing this to make their PSI tool more usable for website owners rather than technical developers who will likely continue to use this and a suite of other technical tools.
Not only this, but Google seems to be pulling back on page speed being an overarching factor for determining SERP ranking, instead favouring a comprehensive collection of factors (which include speed but also stability, interactivity and performance) which appear within Core Web Vitals.
This comes as Google recently advised not getting ‘hung up on page speed’ when it comes to ranking, and their May 2021 Core Web Vitals update which saw CWV surpassing page speed as a key ranking factor.
Instead, page speed is just part of a bigger web of factors in the Page Experience Updates which includes Core Web Vitals, and this seems to be reflected in the changes.
-
Lab data and field data are now more easily distinguishable
Lab data, or synthetic data, is simulated data to reflect a single network condition and based on data collected in a controlled, synthetic environment.
Field data is real life data based on real users’ experiences with the webpage and is an accumulation of multiple data points/scenarios.
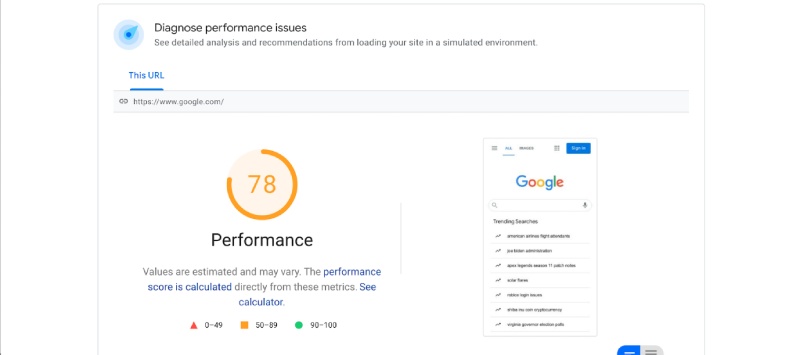
Before, lab data and field data were hard to distinguish by website owners, and the origins of the datasets were often misunderstood. Google also appeared to favour lab data over field – situating the lab-based performance score at the top of the page which added ambiguity to the origin of the score and actual performance.
Now:
-
Lab and field data have been clearly separated
-
Text indicates what each of the datasets mean and how they can help
-
The lab-based performance score has been demoted to lower down the page for congruence between performance and datasets
-
Field-based data is now at the top of the page for a more organic and accurate first glance at performance
-
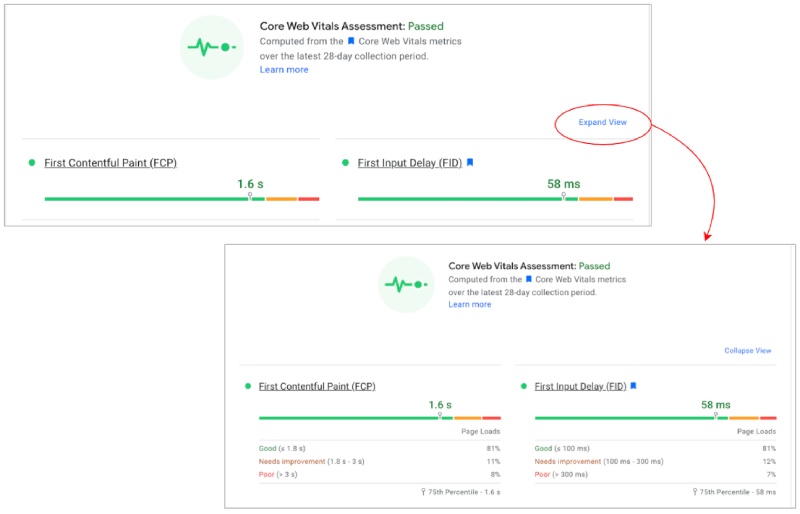
Core Web Vitals Assessment results: ambiguous ‘passed’ and ‘failed’ markers have been replaced
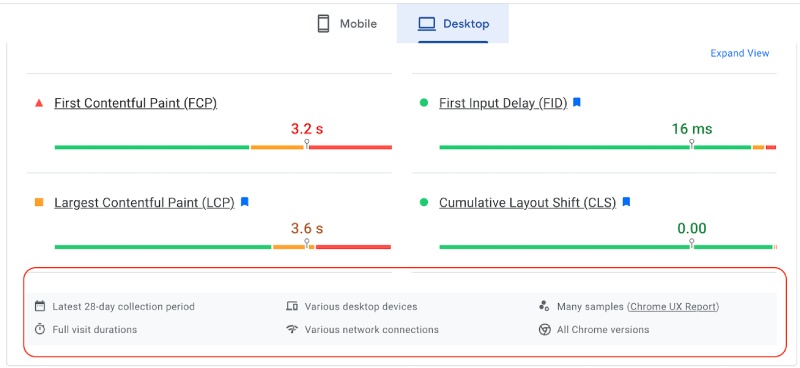
The Core Web Vitals assessment evaluates a webpage’s overall user experience, including largest contentful paint, first input delay and cumulative layout shift.
Vague ‘passed’ and ‘failed’ markers used to appear for field data, but these have now been replaced with a distinct percentage icon to show the extent to which the page has passed or failed.

The assessment layout also features a new ‘expand view’ tab which enables users to break down the field data and obtain detailed information and performance indicators about each metric.

-
Reporting is more insightful
The Core Web Vitals report now includes more information about the data provided, including:
-
Data collection period
-
Visit durations
-
Devices
-
Network connections
-
Sample size
-
Chrome versions
Google suggests this will not only give additional insight into the datasets but will enable website owners to better understand how lab and field data vary.

-
Discrepancies between web.dev/measure and PageSpeed Insights API data have been diagnosed
Before, users would report discrepancies between data produced from web.dev/measure and directly through PageSpeed Insights.
Google reports that this was because /measure tests came from the US which skewed the information, whilst PSI API is generated from users’ specific locations.
To amend this, web.dev/measure will now be directly powered by PageSpeed Insights API for consistency when using both tools.
Our final thoughts
Not only is the interface more intuitively designed enabling more efficient navigation, but the datasets are easier to distinguish which makes diagnostics and decision-making regarding page speeds much more effective for website owners.
What’s more, the added detail to reports and performance indicators will facilitate more precise and transparent client communication.
Overall, page speed is an important part of SEO efforts, and the more effectively we can reduce this pain point for website users, the better. But in terms of SEO ranking, website owners and marketing professionals should consider a variety of factors which this new update enables.
-----------------
TDMP offers bespoke, data-driven SEO strategies to our clients, with an emphasis on an integrated and consistent approach. Read more about our SEO services here.